Why adding click-to-chat floating icon to you WordPress site?
Using a click-to-chat floating icon on WordPress improves user experience, increases engagement, enables real-time communication, boosts conversion rates, enhances mobile-friendliness, provides personalized support, and serves as a lead generation and customer service tool. It can significantly benefit your website and help you better connect with your audience.
To add WhatsApp click-to-chat icon We have two options.
- Using a plugin
- Just using code without a plugin
Add WhatsApp click to chat icon using a plugin
You can add a click-to-chat icon on WordPress using this plugin “Click to Chat – HoliThemes“, by following these steps:
- Install and activate the “Click to Chat – HoliThemes” plugin from the WordPress Plugin Directory.
- Go to the “Settings” section in your WordPress dashboard and click on “Click to Chat” to access the plugin settings.
- In the plugin settings, configure the chat options according to your preferences. Like the WhatsApp phone number you will use, prefilled message, button text and button styles.
Add floating WhatsApp click to chat icon without a plugin
WhatsApp provide a simple way to do this, all you need is to use this link https://api.whatsapp.com/send?phone=YOUR_PHONE_NUMBER where you need to replace YOUR_PHONE_NUMBER with the actual WhatsApp number, please don’t use + sign in the number.
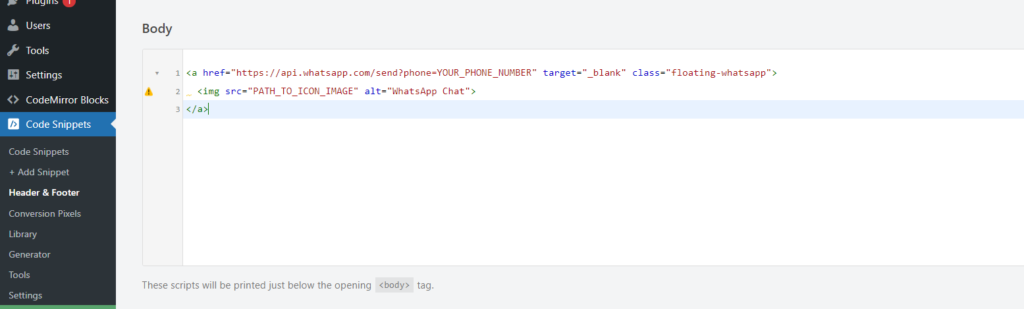
<a href="https://api.whatsapp.com/send?phone=YOUR_PHONE_NUMBER" target="_blank" class="floating-whatsapp"> <img src="PATH_TO_ICON_IMAGE" alt="WhatsApp Chat"> </a>
If you are using a child theme, you need to add the following code into your preferred template, if you just need this icon to show on all pages, you can add it in header.php of your theme, after <body> tag.
Remember to backup your theme files before making any modifications and consider using a child theme to preserve your changes during theme updates. Custom coding requires some technical knowledge, so proceed with caution and make sure you’re comfortable editing theme files.
If you use a parent theme that receive updates you need to add this code using a different method, one method is using WPCode Lite plugin.
After install go to code snippets in main WordPress admin panel then “Header & Footer” section and add this code into body section.

You need also to replace PATH_TO_ICON_IMAGE with WhatsApp icon, you can upload one on your media library and use its URL.
You can find many WhatsApp icons in a website like IconFinder https://www.iconfinder.com/search?q=whatsapp
Now let’s style our floating icon.
.floating-whatsapp {
position: fixed;
bottom: 20px;
right: 20px;
width: 50px;
height: 50px;
background-color: #25d366;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
z-index: 999;
transition: background-color 0.3s ease;
}
.floating-whatsapp:hover {
background-color: #128c7e;
}
.floating-whatsapp img {
width: 30px;
height: 30px;
}
The Final result.