Although Contact 7 plugin is a powerful plugin to create contact forms, its default phone field doesn’t offer a country code.

Why add a mobile country code in contact 7 ?
Adding a mobile field with a country code helps streamline communication, accommodate an international audience, reduce errors, maintain data consistency, and enhance accessibility.
It contributes to a better user experience and facilitates efficient contact between you and your website visitors.
How to add a mobile country code in contact 7 ?
- Install and activate the “Country & Phone Field Contact Form 7” plugin from the WordPress Plugin Directory.
- Create or edit a Contact Form 7 form that you want to add the mobile field to.
- In the Contact Form 7 editor, add a new field by clicking on the “Generate Tag” dropdown menu and selecting the “Phone number” field type.
- In the “Phone number” window that appears, enter a suitable field name, such as “phone” or “mobile.”
- Customize the field options as needed, such as placeholder text or default values.
- Click the “Insert Tag” button to insert the field code into your form.
- Save the form, and then use the generated shortcode to display the form on your desired page or post.
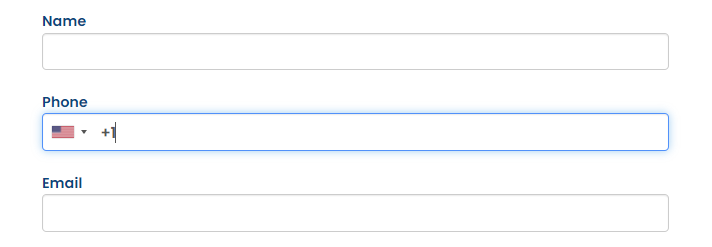
Full contact form example
<div class="contact-header">
<h3>We'd love to hear from you</h3>
<p>Send us a message and we'll respond as soon as possible</p>
</div>
<div class="contact-form">
<div class="form-group">
[text* your-name class:form-control placeholder "Name"]
</div>
<div class="form-group">
[phonetext your-phone class:form-control]
</div>
<div class="form-group">
[email your-email class:form-control placeholder "Email"]
</div>
<div class="form-group">
[textarea your-message class:form-control placeholder "Message"]
</div>
[submit class:btn class:btn-primary "SEND MESSAGE"]
</div>